Аватары в комментариях wordpress. Плагин аватарки для wordpress
Продолжая тематику реализации хочу рассмотреть один интересный плагин, который поможет разнообразить ленту комментариев блога. Далеко не все пользователи зарегистрированы в Gravatar, поэтому на сайте время от времени попадаются стандартные картинки-заглушки. Вы можете выбрать в настройках системы один из вариантов автоматической подстановки иконок (MonsterID, Wavatar, Identicon) или же на свое изображение. С одной стороны добавляете оригинальности списку комментариев, с другой — все это не имеет никакого отношения к конкретному пользователю, т.к. генерируется случайным образом. Выход есть, и это плагин WP First Letter Avatar.
Основная цель модуля — автоматическая установка оригинальных аватаров для вордпресс пользователей без подключения сервиса Gravatar (по сути, его альтернатива). При создании соответствующих картинок используется первая или любая буква из имени юзера + добавляется разноцветный фон. В итоге вы получаете что-то типа этого:

В WP First Letter Avatar есть множество разных настроек и фишек, видно, что автор проработал все до мелочей. Модуль добавит немного ярких красок в ваш блог, а также привлечет внимание посетителей и, возможно, подтолкнет их к написанию . Очевидно, что это куда более интересное решение чем базовые «заглушки», плюс картинки напрямую привязаны к личности автора.
Основные функции WP First Letter Avatar:
- Плагин генерирует аватары в вордпресс практически для любых имен пользователей: латиницы, кириллицы, цифр и даже арабского алфавита.
- Поддерживаются разные размеры: 48px, 96px, 128px, 256px, 512px причем модуль выбирает наиболее оптимальный вариант дабы не выводить слишком большие изображения в случаях, где достаточно минимальных 48px.
- В архиве найдете также PSD исходники иконок по умолчанию.
- Вы можете подправить текущие картинки (с помощью PSD макета) либо же добавить свой абсолютно новый набор. Это сделает ваш проект максимально уникальным, ведь таких аватаров для вордпресс комментариев не будет больше ни у кого.
- Вся графика оптимизирована через сервис TinyPNG поэтому она максимально легкая.
- Решение совместимо с bbPress и wpDiscuz. С BuddyPress используйте специальную модификацию — BuddyPress First Letter Avatar.
Установка и настройка WP First Letter Avatar
Скачать плагин либо через поиск по названию внутри админки. Очень важная деталь — для работы ему нужно как минимум PHP 5.4! Если при активации вы увидите сообщение о критической ошибке, то скорее всего проблема именно в версии PHP. Обратитесь к своему хостеру за помощью.

На момент написания обзора актуальной была версия 2.2.7. Она требовала минимум вордпресс 4.6, так что сайты на старых сборках вам придется . Загрузок не так много — больше 3 тысяч, оценка практически максимальная — 4,8 (кто-то поставил 1 балл, т.к. не смог его запустить).
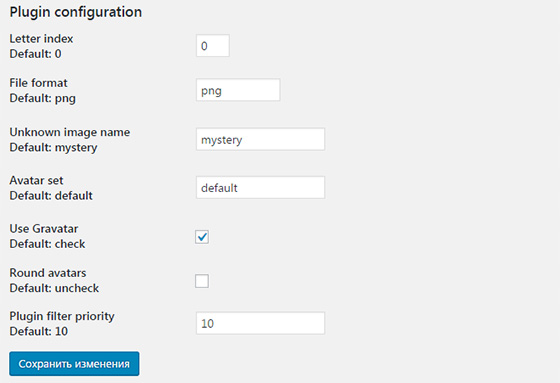
После активации модуля он сразу же начнет работать без дополнительных настроек — все вордпресс аватары, которые не используют Gravatar, получат картинки с первой буквой имени. Вы можете внести некоторые правки в работу решения в разделе «Настройки» — «WP First Letter Avatar».

Здесь есть:
- Letter index — номер считываемой буквы в имени комментатора: «0» — первая, «1» — вторая и т.п., «-1» — последняя.
- File format — формат png или jpg.
- Unknown image name — имя файла для неизвестных ников, где невозможно применить алгоритм распознавания (по умолчанию mystery.png).
- Avatar set — текущий набор вордпресс аватаров (по факту, это название папки на хостинге, где хранятся иконки-заглушки wp-first-letter-avatar/images/default/ ).
- Use Gravatar — учитывать ли оригинальные Gravatar`ы на сайте. Если выключить, все картинки будут генерироваться через WP First Letter Avatar.
- Round avatars — круглые изображения (как в Google+).
- Plugin filter priority — когда используете несколько плагинов для аватаров, данная настройка позволяет устанавливать приоритетность. Так, например, если WP First Letter Avatar будет мешать работе других модулей, уменьшайте данный параметр. Иногда следует поставить значение от 11 до 9999 дабы наоборот сделать его более приоритетным.
Итого. Что не говорите, а плагин крутой. Во-первых, это смотритмся оригинально, во-вторых, отлично реализовано и продумано до мелочей. Если вы ищете подходящее решение дабы сделать ленту комментариев более яркой и уникальной — лучше метода не найти. При этом запросто можете менять базовые варианты иконок на свои. Единственное, не знаю как обстоят дела с нагрузкой на сайт при больших посещениях: с одной стороны картинки оптимизированы, с другой, конечно, проще выводить одно изображение для всех. Не думаю, правда, что там сильные задержки по загрузке, тем более, что комментарии часто разбиваются на страницы. В общем, пробуйте WP First Letter Avatar и пишите свои впечатления ниже.
Получает html код аватара () комментатора, если пользователь авторизирован или указал email при комментировании. Обычно используется в разделе комментариев.
Используется внутри Цикла комментариев или обязательно нужно передать первый параметр!
Замена функции (переопределение) - в плагине можно создать функцию с таким же названием, тогда она заменит текущую функцию.
✈ 1 раз = 0.000196с = быстро | 50000 раз = 4.98с = быстро | PHP 7.1.0, WP 4.7.1
Возвращает
Строку/false. HTML тег . false если не удалось отправить запрос. Если нет аватара, но запрос отправился, то вернет аватарку по дефолту - не false.
Использование
$id_or_email(строка/объект/число) (обязательный)ID или email юзера, для которого нужно получить аватар. Также можно указать объекты: WP_User , WP_Post , WP_Comment или md5 хэш gravatar.
В большинстве шаблонов в этом параметре можно указать глобальную переменную $comment . Если функция не работает (вызывает ошибку), то запишите в неё email комментатора, делается это так:
Get_the_author_meta("[email protected]");
$size(число)
Размер картинки. Указанное число станет шириной и высотой в пикселях.
По умолчанию: 96
$default(строка)
УРЛ на картинку по умолчанию, для пользователей, которые не имеют аватарки в сервисе gravatar.
Также принимает:
По умолчанию: "" (значение опции "avatar_default" или "mystery")
$alt(строка)
Текст для атрибута "alt" тега .
По умолчанию: ""
$args(массив)
Дополнительные аргументы для получения аватара:
- height - Число. Высота в пикселях. По умолчанию $size .
- width - Число. Ширина в пикселях. По умолчанию $size .
- force_default - Логический. Всегда показывать дефолтную картинку и никогда аватар.
- rating - Строка. Минимальный рейтинг аватара для отображения. Может быть: "G", "PG", "R", "X". По умолчанию значение опции "avatar_rating".
- scheme - Строка. Схема URL которая будет использоваться. Смотрите set_url_scheme() .
- class - Массив/строка. Дополнительные классы для тега img.
- force_display - Логический. Всегда показывать аватар? Игнорирует опцию show_avatars.
- extra_attr - Строка. Дополнительные HTML атрибуты для тега IMG. Не очищаются перед выводом на экран.
По умолчанию: null
Примеры
#1. Выведем Аватар текущего комментатора:
#2 Вывод аватара автора текущего поста
#3 Добавление атрибута stylе
Параметр "extra_attr" позволяет добавлять любые атрибуты тега IMG:
user_email, 30, "", "", array("class"=>"pull-left", "extra_attr"=>"style="margin: -4px 7px;"")); ?>
#4 Вариант аватарки по умолчанию в настройки обсуждения
Это код добавления еще одной картинки (опции) в настройках обсуждения, которую можно выбрать как аватарку по умолчанию. Такая аватарка хранится в опции get_option("avatar_default") .
## Добавляет еще один вариант аватарки по умолчанию в настройки обсуждения ## Файл аватарки "def-avatar.jpg" нужно залить в папку темы "img" add_filter("avatar_defaults", "add_default_avatar_option"); function add_default_avatar_option($avatars){ $url = get_stylesheet_directory_uri() . "/img/def-avatar.jpg"; $avatars[ $url ] = "Аватар сайта"; return $avatars; }
В результате получим такую дополнительную опцию:
![]()
#5 Аватар по умолчанию
Если для прошлого варианта, нужно добавить хук, потом зайти в настройки и выбрать дефолтный аватар, то этот вариант установит аватарку по дефолту сразу же...
Этот вариант устанавливает аватар по умолчанию «налету», для функций: get_avatar_url() и get_avatar_data() . Дефолтный аватар будет установлен только если в функции не указан дефолтный аватар, т.е. не установлен параметр "default".
## Устанавливает аватар по умолчанию ## Файл аватарки "def-avatar.jpg" нужно залить в папку темы "img" add_filter("pre_get_avatar_data", "replace_default_avatar"); function replace_default_avatar($args){ // админка и страница обсуждения, где настраивается ава по умолчанию... // if(is_admin() && get_current_screen()->base === "options-discussion") return $args; static $defava; if($defava === null) $defava = get_option("avatar_default", "mystery"); // ускоримся // Если используется ава по умолчанию, чтобы работал параметр "default" если он установлен для функций аватарок if(! $args["default"] || $defava == $args["default"]){ $args["default"] = get_stylesheet_directory_uri() . "/img/def-avatar.jpg"; } return $args; }
Список изменений
| С версии 2.5.0 | Введена. |
| С версии 4.2.0 | Optional $args parameter added. |
Код get avatar : wp-includes/pluggable.php WP 5.3.2
96, "height" => null, "width" => null, "default" => get_option("avatar_default", "mystery"), "force_default" => false, "rating" => get_option("avatar_rating"), "scheme" => null, "alt" => "", "class" => null, "force_display" => false, "extra_attr" => "",); if (empty($args)) { $args = array(); } $args["size"] = (int) $size; $args["default"] = $default; $args["alt"] = $alt; $args = wp_parse_args($args, $defaults); if (empty($args["height"])) { $args["height"] = $args["size"]; } if (empty($args["width"])) { $args["width"] = $args["size"]; } if (is_object($id_or_email) && isset($id_or_email->comment_ID)) { $id_or_email = get_comment($id_or_email); } /** * Filters whether to retrieve the avatar URL early. * * Passing a non-null value will effectively short-circuit get_avatar(), passing * the value through the {@see "get_avatar"} filter and returning early. * * @since 4.2.0 * * @param string|null $avatar HTML for the user"s avatar. Default null. * @param mixed $id_or_email The Gravatar to retrieve. Accepts a user_id, gravatar md5 hash, * user email, WP_User object, WP_Post object, or WP_Comment object. * @param array $args Arguments passed to get_avatar_url(), after processing. */ $avatar = apply_filters("pre_get_avatar", null, $id_or_email, $args); if (! is_null($avatar)) { /** This filter is documented in wp-includes/pluggable.php */ return apply_filters("get_avatar", $avatar, $id_or_email, $args["size"], $args["default"], $args["alt"], $args); } if (! $args["force_display"] && ! get_option("show_avatars")) { return false; } $url2x = get_avatar_url($id_or_email, array_merge($args, array("size" => $args["size"] * 2))); $args = get_avatar_data($id_or_email, $args); $url = $args["url"]; if (! $url || is_wp_error($url)) { return false; } $class = array("avatar", "avatar-" . (int) $args["size"], "photo"); if (! $args["found_avatar"] || $args["force_default"]) { $class = "avatar-default"; } if ($args["class"]) { if (is_array($args["class"])) { $class = array_merge($class, $args["class"]); } else { $class = $args["class"]; } } $avatar = sprintf("Добрый день уважаемые читатели! До недавнего времени я не имела своего блога и когда начала создавать свой первый довольно часто обращала внимание что на чужих блогах, сделанных на wordpress, комментаторы имеют очень красивые аватарки. Согласитесь приятно общаться с красивым фото, а не с безликим квадратиком или вообще отсутствием даже оного. Так вот сегодня я хочу и вам предложить отойти от простого знака унисекс и предложить простой способ, чтобы .
Для начала хочу уточнить, что аватар это не герой кинофильма, а маленькое изображение, представляющее своего владельца — реального человека. При выборе своей аватарки следует придерживаться пяти простых правил:
— выбранное вами изображение должно отражать вас
— при выборе аватара желательно придерживаться содержимого вашего блога или же оставляемых вами сообщений на форуме
— выбранная картинка должна быть относительно уникальна
— выбранное изображение должно быть понятно
— аватар должен вам нравиться
Я уделила этим пяти правилам выбора аватара потому, что мы будем использовать сервис, позволяющий выбранную картинку привязать к e-mail. И в итоге оставляя свой комментарий на любом проекте и указывая e- mail, зарегистрированный в системе,поддерживающих технологию Gravatar, то выбранный вами аватар станет отражаться автоматически.То есть, зарегистрировшись в сервисе один раз, вы получаете собственную аватарку к комментариям навсегда!
Думаю хватит лирики, а лучше давайте приступим к созданию своего аватар, а для это необходимо пройти процедуру регистрации в системе Gravatar . На открывшейся странице в левом верхнем углу наведя курсор мыши на Log in / Sign up выпадет окно, в котором следует выбрать пункт Зарегистрироваться
В открывшемся окне указываем e-mail, который в дальнейшем будете использовать при написании комментариев на блогах или форумах

Указав адрес нажимаем на кнопку «Регистрация» и появляется сообщение, что для продолжения регистрации необходимо пройти по ссылке указанной в письме, посланном на указанный адрес. Письмо приходит моментально и пройдя по ссылке открывается страница сервиса, где необходимо указать Имя (сочетание обязательное латинских букв и цифер) и пароль.

Заполнив все поля нажимаем кнопку «Регистрация» и попадаем на страницу, указывающую, что еще не загружено не одного изображения для вашей аватарки. Кликаем по ссылке (Нажмите здесь, чтобы добавить еще!).

1) С жесткого диска моего компьютера
2) Изображение из интернета
3) С веб-камеры, подключенной к моему компьютеру
4) Ранее загруженное изображение

Я предпочла выбрать первый пункт и нажав на С жесткого диска моего компьютера открылась страница, предлагающаю выбрать изображение на моем компе, которое я хочу загрузить. Выбрав картинку или фото нажимаем на кнопку «Далее»


Определившись нажимаем на кнопку «Завершить». И в завершении необходимо указать категорию сайтов или блогов, где вы хотите видеть отражание только что установленной картинки. Рекомендую выбрать (Граватары с рейтингом G пригодны для показа на сайтах с любой аудиторией.), нажав по квадратику с буквой G.

На этом создании аватарки готово, теперь оставляя свои комментарии на блогах и указывая при этом свой электронный адрес у вас автоматически будет появляться ваше изображение, осталось только настроить отражение аватар на моем блоге.
Для этого проходим в административной панели в пункт “Настройки” – “Обсуждение“

На открывшейся странице настроек сначала идут параметры отражения комментариев и только в самом низу есть небольшой раздел с настройками аватар.
Устанавливаем галочку в пункте «Показывать аватары» и во избежания проблем с отражением ставим галочку у допустимого рейтинг «G» и выбираем, как будут отображаться те комментаторы, у которых нету Gravatar’а.

Сохраняем изменения. Проверяем отражение аватар, просто пишим сами комментарий. Отражается? Отлично! А вот у меня возникли проблемы — аватар не отразился и для решения этой проблемы пришлось установить плагин Gravatar. Скачав плагин , распаковываем и устанавливаем в диреикторию /wp-content/plugins/ и активируем. Дополнительных настроек данный плагин не требует.
Если и после установки плагина аватар не отражается то причина кроется в самом шаблоне. Конечно спешить его менять не стоит и отказываться от отражения аватарки тоже. Данную проблему поможет режить код для отображения аватаров.
Этот код следует разместить в файл comments.php.Код файла большой, код скрипта нужно добавить в место где начинается отображения кода вывода комментариев. Необходимо добавить следующий код:
Где «40» - размер аватара
Для небольшой помощи я покажу часть кода из своего comments.php:
comment_approved ==
‘0’) : ?>
Ваш комментарий отправлен на модерацию.
Прописав код и сохранив произведенные изменения у вас в комментариях должна появится ваша аварка.

Решие простое, а результат радует глаз.
Если вы не хотите пропустить появление новых материалов на блоге «Seo записки отчаянной «, то предлагаю подписаться на появление новых материалов в удобной для вас форме.
Возможно Вам это будет интересно:
Добрый вечер, мои читатели. Вчера я, как обычно, просматривал комментарии на своих сайтах. В одном из них пользователь спросил меня, как установить свою аватарку вместо стандартной gravatar. Я его уже было послал в Пользователи->Ваш профиль и только потом понял, что в вордпрессе изначально нет возможности установить свой аватар. Я по обещал моему читателю устранить эту проблему и пошёл искать её решение. О том, что у меня получилось, читайте далее.
Почитав блоги на тему смены аватарки, я увидел огромное количество отрерайченных статей, в которых описывается, как поменять свою аватарку в аккаунте граватар. Не знаю, почему так актуальна эта тема (хотя нет, вру, знаю: кто-то один написал статью, а другие веб-мастера её переписали), но все пишут именно об этом. Я так и не нашёл статьи, в которой бы рассказывалось непосредственно о том, как установить локальную аватарку на сайте. Хотя, буду честен, я искал не так долго.
Я решил пойти другим путем: пошёл на официальный сайт вп и выполнил поиск плагина аватара для wordpress: http://wordpress.org/extend/plugins/search.php?q=avatar . Увидел огромное количество плагинов. Установил первый попавшийся — Add Local Avatar. Он мне сразу не понравился, какой-то он слишком большой. Выключил, удалил.
Затем я обратил свое внимание на плагин . Скачал его, установил. Он сразу заработал без каких-либо дополнительных действий. Однако, в нем есть несколько минусов:
- Нельзя выбрать папку, в которую будут загружаться аватарки. Они загружаются туда же, куда загружаются все медиафайлы.
- Нет ограничения на размер аватара (можно загрузить хоть 10 мб файл).
Все остальное в плагине реализовано:
- Автоматический ресайз картинок: вы загружаете картинку любого размера, скрипт создает несколько её копий тех размеров, которые используются на вашем сайте. Если копия уже создана, скрипт не будет её создавать заново, а вернет старую копию уменьшенной картинки.
- У вас есть возможность запретить загружать аватары всем, кто по РАНГУ ниже, чем автор.
- Самый главный плюс. Плагин переопределяет функцию . Это значит, что, если вы где-то на сайте уже выводили аватары пользователей, то, установив плагин, у вас все будет также работать, так как имя функции — не изменилось.
Собственно, этот плагин мне очень понравился, и я решил немного его доделать, убрав вышеописанные минусы. В моей версии этого плагина реализован такой функционал:
- Все аватарки будут загружаться в папку ABSPATH . «wp-content/uploads/avatars» .
- Пользователи смогут загружать только файлы, чей размер меньше 100 кб.
- Пользователи смогут загружать только такие файлы, в чьем имени нет .shtml, .php .
Установка плагина:
- Установите плагин, как вы это делаете обычно.
- Создайте папку wp-content/uploads/avatars .
- Установите права 755 для этой папки.
Надеюсь, что вам поможет мой плагин аватарки. Если вы найдете какие-то критические ошибки в нем, прошу написать о них, так как скрипт используется на моих реальных проектах.
Как изменить аватар (изображение профиля) вашего блога?
По умолчанию в WordPress невозможно добавить пользовательский аватар.
Аватары, используемые в WordPress, могут быть различными, но по умолчанию используются. Это именно то, что требует, чтобы аватары были отправлены и привязаны непосредственно к адресам электронной почты на официальном сайте Gravatar.
Но знаете ли вы, что есть более простой способ добавить аватары в ваш блог WordPress? Это то, что я покажу вам в этом уроке.
Но, если вы никогда не устанавливали WordPress, откройте для себя et
Но вернемся к тому, почему мы здесь.
Как установить и настроить плагин «WP User Avatar»

Это то, что делать в первую очередь. WP Аватар пользователя плагин доступен на WordPress.org, так что вы можете .
После установки и активации расширения появится новое меню Аватары Будет добавлено в вашу панель инструментов.
Откройте для себя тоже
Нажав на нее, вы попадете на страницу настроек плагина. На этой странице вы сможете:
- Показать кнопку аватара на вставлять аватары ваших пользователей в ваши статьи.
- Разрешить авторам и подписчикам размещать свои аватары
- Отключите Gravatars для определения приоритетов доступных аватаров.
- Не нужно вам говорить, что практически необходимо оставить опцию " Показывать аватары «Доступно.
Вы также можете настроить видимость аватара и настроить аватары по умолчанию. Плагин даже позволяет отправлять изображение, которое будет отображаться, если доступное по умолчанию вам не подходит.
Этот плагин WordPress также добавляет доступное поле на странице профиля для выбора изображения.
Откройте для себя тоже
Теперь вы сможете заметить, что на панели пользователя аватары действительно изменились.
Откройте для себя также некоторые темы и премиальные плагины WordPress
Вы можете использовать другие плагины WordPress, чтобы придать современный вид и оптимизировать управление вашим блогом или веб-сайтом.
Мы предлагаем вам несколько премиальных плагинов WordPress, которые помогут вам сделать это.
1. Плагин WordPress для оптимизации скорости
У вас есть проблемы с управлением несколькими плагинами оптимизации скорости на вашем сайте? Вы беспокоитесь, что они мешают скорости исполнения вашего сайта? тогда этот плагин WordPress станет лучшим решением для всех ваших забот.
Этот плагин предназначен для того, чтобы предлагать вам функции почти различных плагинов WordPress от 6 до 8. Просто установите и настройте его, чтобы увидеть явное улучшение загрузки ваших страниц.
Мы хотим прояснить, что это не или CDN но результат, который он предлагает, впечатляет. Не стесняйтесь попробовать этот плагин WordPress, чтобы увидеть, на что он способен.
2. Социальный Share & Locker Pro
Расширение Social Share & Locker Pro было разработано, чтобы ваш сайт был более заметным в социальных сетях. Всего за несколько щелчков мыши вы можете либо установить положение значков социальных сетей, либо заблокировать контент, требуя публикации в одной из предложенных вами социальных сетей.
У вас есть предопределенные темы 10, и это должно охватывать самые распространенные пожелания. Все ее темы - Retina и чудеса творчества.
Кроме того, с Social Share & Locker Pro вы сможете просматривать полное название социальных сетей или просто значок. Это будет зависеть от вашего дизайна, свободного места или ваших пожеланий.
3. WordPress PDF изображения лайтбокс
WordPress PDF Lightbox - это расширение WordPress, позволяющее создавать программы просмотра PDF. Просмотрщик PDF - это набор фотографий, которые можно сохранить в формате PDF.




